반응형
앱 아이콘을 해상도별로 하나하나 만드는 것은 매우 번거로운 일입니다.
Flutter의 icons 생성 패키지를 통해 한번에 안드로이드/IOS 앱 아이콘을 생성하는 방법을 공유드리겠습니다.
1. 512*512 해상도의 아이콘 이미지 파일을 1개 준비합니다.
2. 원하는 위치에 아이콘 이미지 파일을 복사합니다.
저는 플러터 프로젝트 최상단에 icon 폴더를 만들어서 app_icon.png 이름으로 하였습니다.

3. pubspec.yaml 파일에 아래 내용을 추가합니다.
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: "^0.7.2"
flutter_icons:
android: true
ios: true
image_path: "icon/app_icon.png"
Pub get을 합니다.
4. 터미널 콘솔에서 해당 패키지를 실행합니다.
Flutter 설치된 경로를 확인하셔서 아래 참고하시고 타이핑하시면 됩니다.
C:\src\flutter\bin\flutter.bat pub pub run flutter_launcher_icons:main
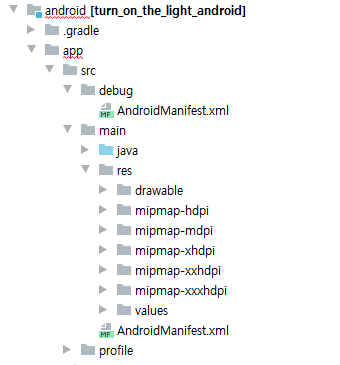
5. android 폴더와 iso 폴더에 아이콘이 생성되었는지 확인합니다.


아이콘이 해상도 별로 잘 생성되었네요.
참 쉽죠?
반응형
'IT 이야기' 카테고리의 다른 글
| 구글 신규앱 API 30 이상 타겟 정책 변경 - Flutter 적용 방법 (2021년 8월부터) (0) | 2021.10.08 |
|---|---|
| 윈도우 환경에서 아파치 웹서버 버전 확인 방법 (0) | 2021.10.07 |
| 안드로이드 앱 아이콘 만들기 5분만에 초스피드 일괄 생성 (0) | 2021.09.30 |
| Hello World 문자열 출력 C++ / Java / 파이썬 (숏코딩) (5) | 2021.09.01 |
| C++ / Java / 파이썬 숫자 마이너스 뺄셈 연산자 (0) | 2021.09.01 |



