Flutter에서 텍스트필드 위젯을 사용하는 경우 주의사항이 있습니다.
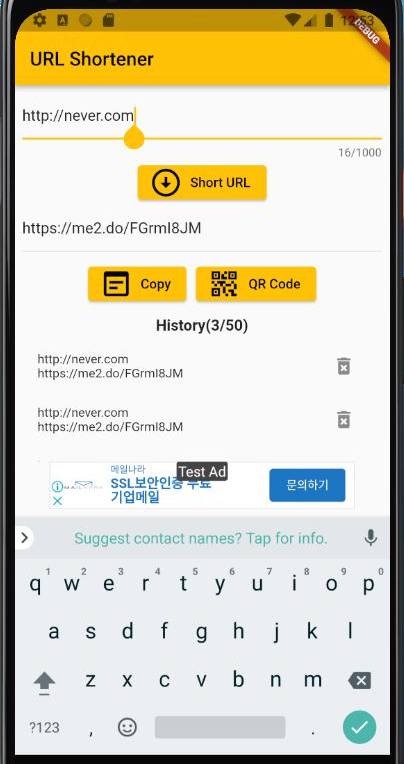
아래는 제가 만든 URL Shortener 앱을 예시로 보여드리겠습니다.
화면을 세로로 하는 경우 키보드가 올라와도 문제가 없습니다.

화면을 가로로 하는 순간 Bottom overflowed by 000 pixels 메시지가 뜨면서 다음과 같이 표시됩니다.

위젯의 길이는 고정되어있는데 화면이 키보드(키패드)로 인해 높이가 줄어들어 발생하는 현상입니다.
이 경우 조치방법은 매우 간단합니다.
변경전
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
TextField(
controller: _urlController,
maxLength: 1000,
decoration: InputDecoration(
hintText: "Input Long URL",
),
),
... 생략변경후
body 최상단에 SingleChildScrollView 위젯을 감싸주시면 해결됩니다.
body: SingleChildScrollView (
child :Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
TextField(
controller: _urlController,
maxLength: 1000,
decoration: InputDecoration(
hintText: "Input Long URL",
),
),
... 생략SingleChildScrollView 위젯은 이름 그대로 전체를 하나의 스크롤로 만들어주는 것입니다.
스크롤이 추가되었기 때문에 높이 고정 화면이 가변 되는 효과를 얻으므로 오버플로우가 해결됩니다.

* 주의사항
대신 ListView 위젯을 함께 사용할 때는 오류가 날 수 있습니다.
ListView의 높이를 고정하거나 스크롤을 제거하는 옵션을 주어야 합니다.
이 부분은 다음 포스팅에서 다루도록 하겠습니다.
https://youngmap.tistory.com/179
[Flutter] SingleChildScrollView 위젯 사용 주의사항 (ListView 관련 오류)
SingleChildScrollView 위젯은 스크롤을 하나로 만들어주는 효과가 있습니다. 위젯의 Bottom overflowed 메시지를 해결하기 위해 많이 사용합니다. 하지만 ListView를 같이 사용할 때 아래와 같이 에러가 나오
youngmap.tistory.com
'IT 이야기 > Flutter' 카테고리의 다른 글
| [Flutter] 레이아웃 학습 1편 Container 실습 (0) | 2022.01.14 |
|---|---|
| [Flutter] SingleChildScrollView 위젯 사용 주의사항 (ListView 관련 오류) (0) | 2022.01.14 |
| 플러터 적용된 다트버전 확인하는 방법 (0) | 2022.01.10 |
| 플러터 프로젝트 별 버전 다르게 적용하는 법 (0) | 2022.01.10 |
| 어머 이건 꼭 써야해! 세상에서 가장 간단한 <할일관리> 앱 추천 (0) | 2022.01.07 |



