반응형
앱을 만드는 데 있어서 레이아웃을 잡는 것은 매우 중요하다.
레이아웃에 대해 기본적인 지식이 없이 개발하다 보면 소스가 복잡해지고 예상치 못한 상황이 발생한다.
Dart Pad 실습을 통해 레이아웃을 공부해보자
가장 먼저 Container에 대해 알아보자.
DartPad : https://dartpad.dartlang.org
DartPad
dartpad.dartlang.org
아래 소스를 그대로 복사해서 실행해보자.
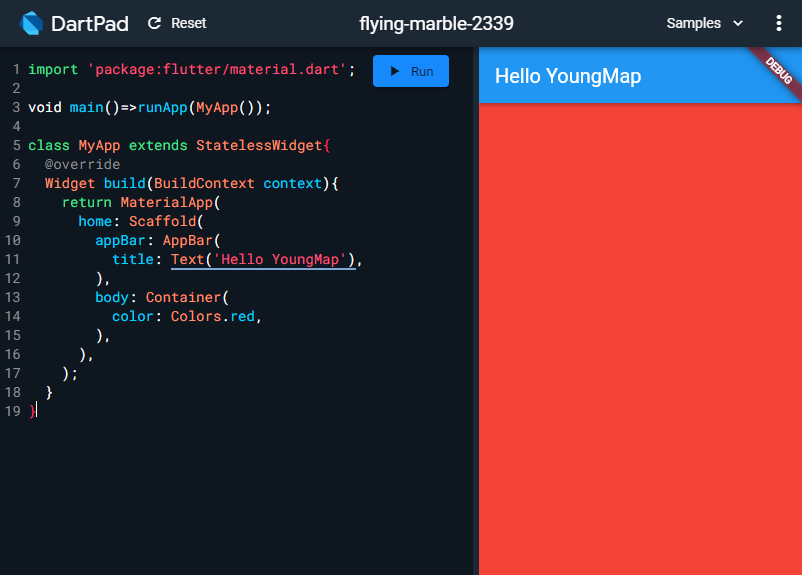
1. 기본소스
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Hello YoungMap'),
),
body: Container(
color: Colors.red,
),
),
);
}
}
Container 위젯의 사이즈를 지정 안 하면 화면에 꽉 찬다. (빨간색)
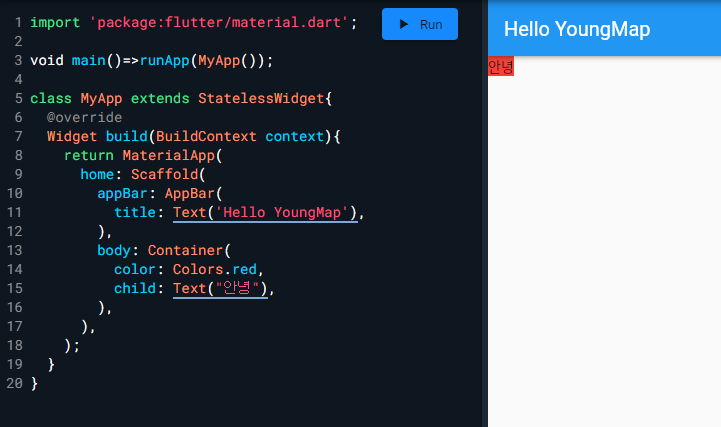
2. 자식 위젯 추가
자식 위젯으로 Text를 넣어보자
body: Container(
color: Colors.red,
child: Text("안녕"),
),
하위의 위젯 크기만큼 Container의 가로 세로가 결정된다는 사실을 알 수 있다.
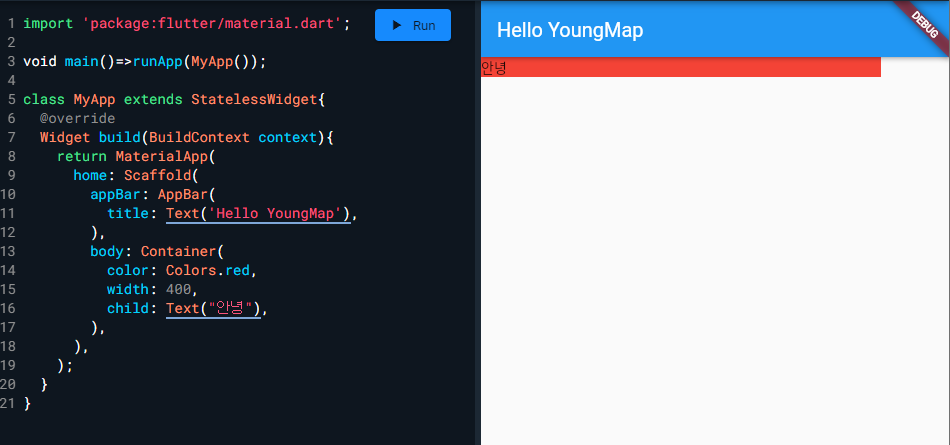
3. 사이즈 옵션 추가
넓이 옵션 width를 추가해보자.
body: Container(
color: Colors.red,
width: 400,
child: Text("안녕"),
),
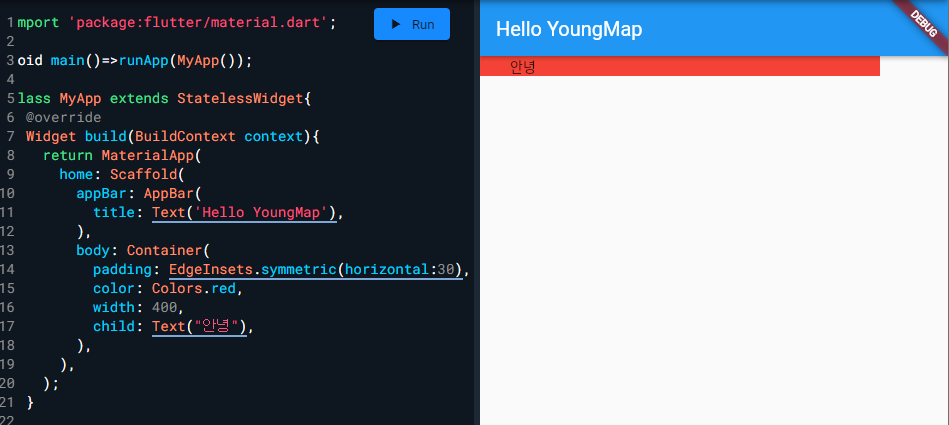
4. 패딩 옵션 추가
패딩 옵션 padding에 horizontal을 넣어보자.
body: Container(
padding: EdgeInsets.symmetric(horizontal:30),
color: Colors.red,
width: 400,
child: Text("안녕"),
),
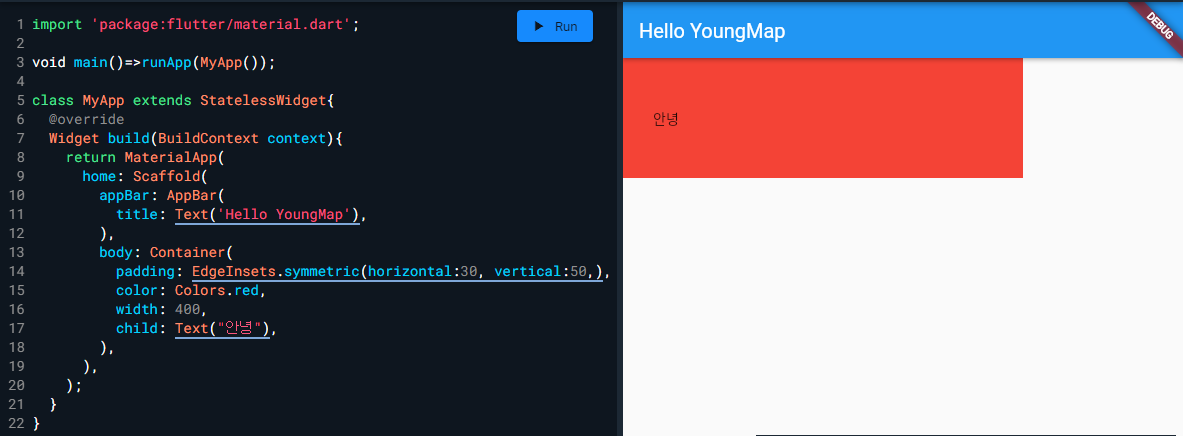
padding에 vertical을 넣어보자.
body: Container(
padding: EdgeInsets.symmetric(horizontal:30, vertical:50,),
color: Colors.red,
width: 400,
child: Text("안녕"),
),
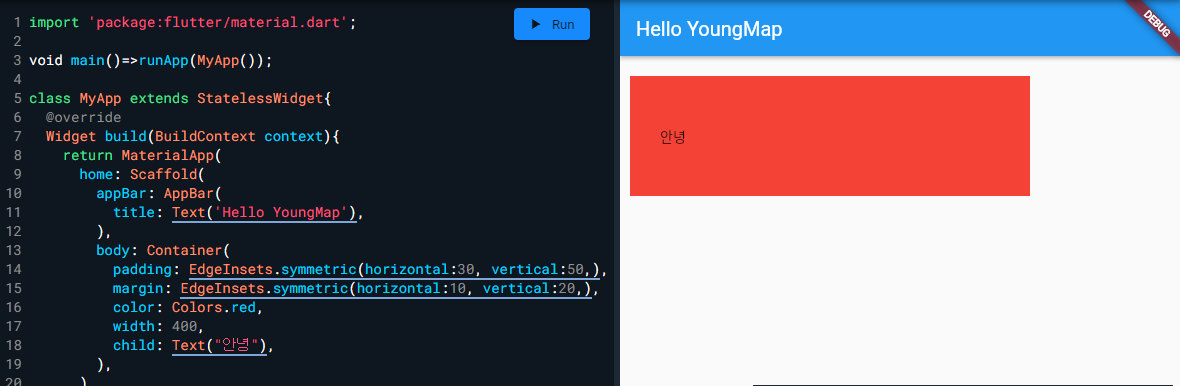
5. 마진 옵션 추가
마진 옵션 margin을 추가해보자.
body: Container(
padding: EdgeInsets.symmetric(horizontal:30, vertical:50,),
margin: EdgeInsets.symmetric(horizontal:10, vertical:20,),
color: Colors.red,
width: 400,
child: Text("안녕"),
),
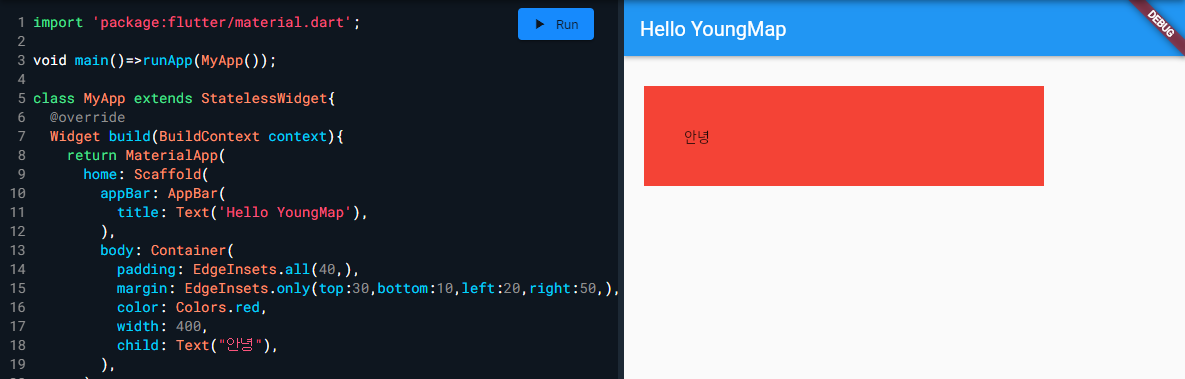
6. EdgeInserts를 알아보자.
EdgeInsets에는 symmetric, all, only가 있다.
body: Container(
padding: EdgeInsets.all(40,),
margin: EdgeInsets.only(top:30,bottom:10,left:20,right:50,),
color: Colors.red,
width: 400,
child: Text("안녕"),
),
이상으로 Container에 대해 실습을 마친다.
실습의 힘은 참 대단하다.
Container가 무엇인지, 각 옵션의 종류와 설명을 하지 않았지만 눈으로 확인하는 것만으로도 어떻게 동작하는지 알게 된다.
반응형
'IT 이야기 > Flutter' 카테고리의 다른 글
| [Flutter] 레이아웃 학습 3편 Expanded 실습 (0) | 2022.01.14 |
|---|---|
| [Flutter] 레이아웃 학습 2편 Column / Row 실습 (0) | 2022.01.14 |
| [Flutter] SingleChildScrollView 위젯 사용 주의사항 (ListView 관련 오류) (0) | 2022.01.14 |
| [Flutter] 키보드가 올라오는 경우 위젯 Overflowed 해결법 (0) | 2022.01.14 |
| 플러터 적용된 다트버전 확인하는 방법 (0) | 2022.01.10 |



